
Unos de los problemas que me he encontrado al trabajar en Azure por medio de plantillas ARM es que son muy áridas en su entendimiento.
Si bien es cierto que su uso es muy sencillo, tanto como darle a un botón e introducir los parámetros necesarios, el leer o escribir una sistema en Azure no es nada trivial y, sobre todo, muy poco visual; o pulsar en este enlace que te lleva a la página del proyecto.
Por suerte, me llegó vía Linkedin (perdonarme, no he encontrado el post ni el autor) una extensión para Visual Studio Code que me parece muy interesante y útil: ARM Template Viewer.
ARM Template Viewer
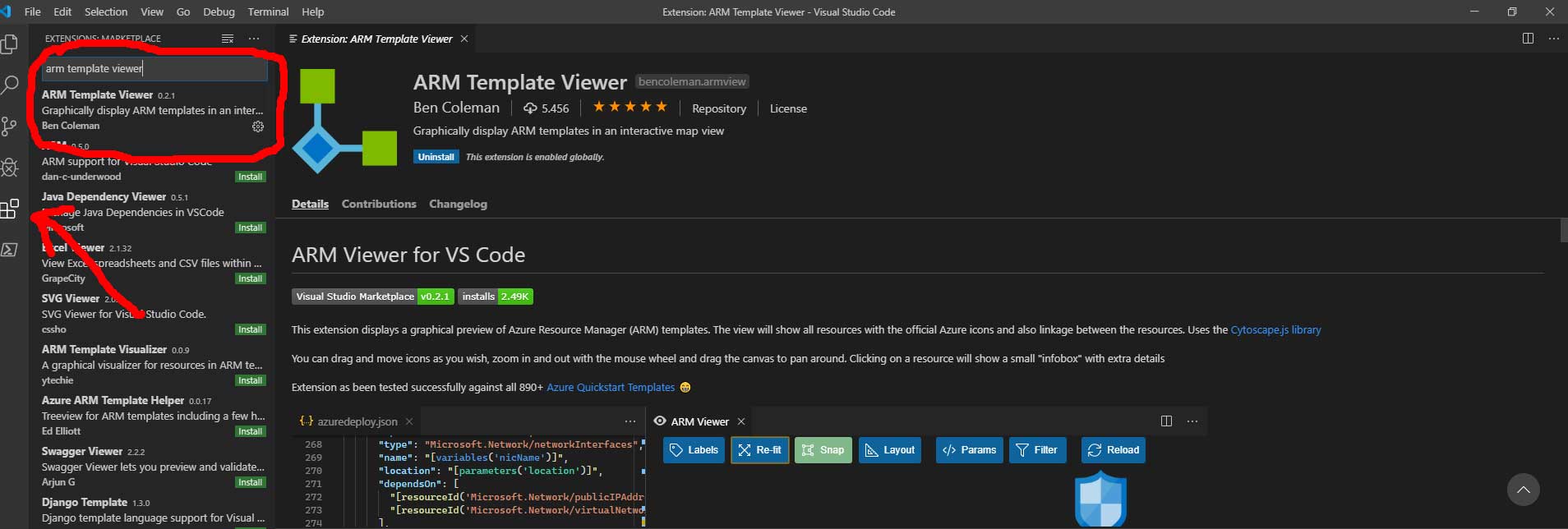
Como toda extensión de VS Code, es muy sencillo encontrarla e instalarla desde el marketplace de Módulos que encuentro dentro del propio editor.

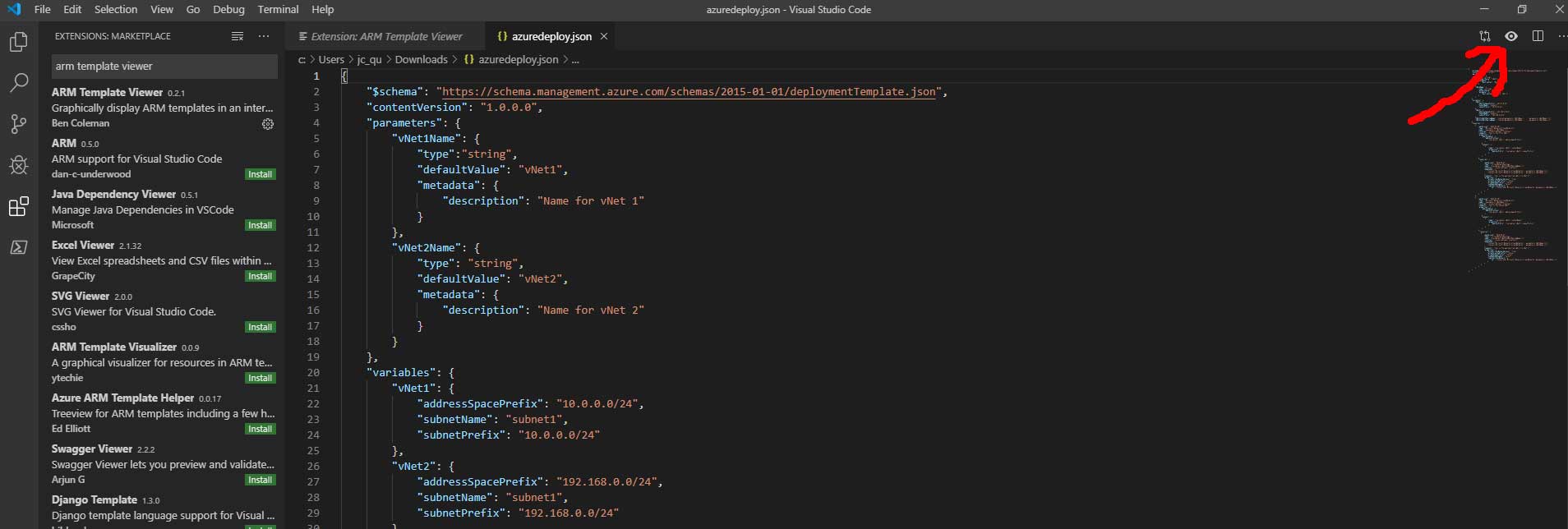
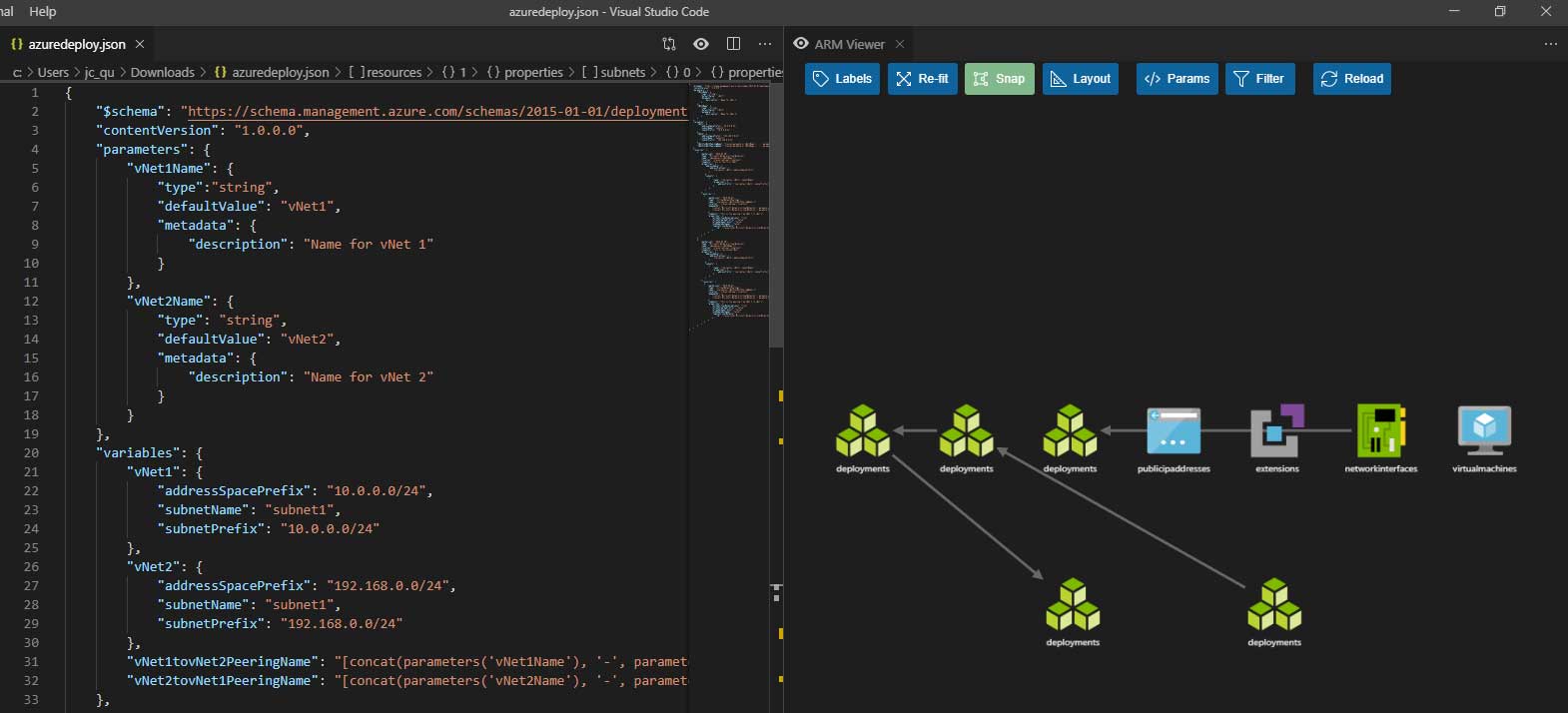
A continuación me voy a proyecto de Azure Quickstart templates en Github y me descargo el fichero azuredeployment.json de la plantilla 101-1vm-2nics-2subnets-1vnet. Lo abro desde VS Code, y lanzo el Templete Viewer pulsando en el icono del ojo que está en el menú superior derecho de la ventana del código.

Y voala!!
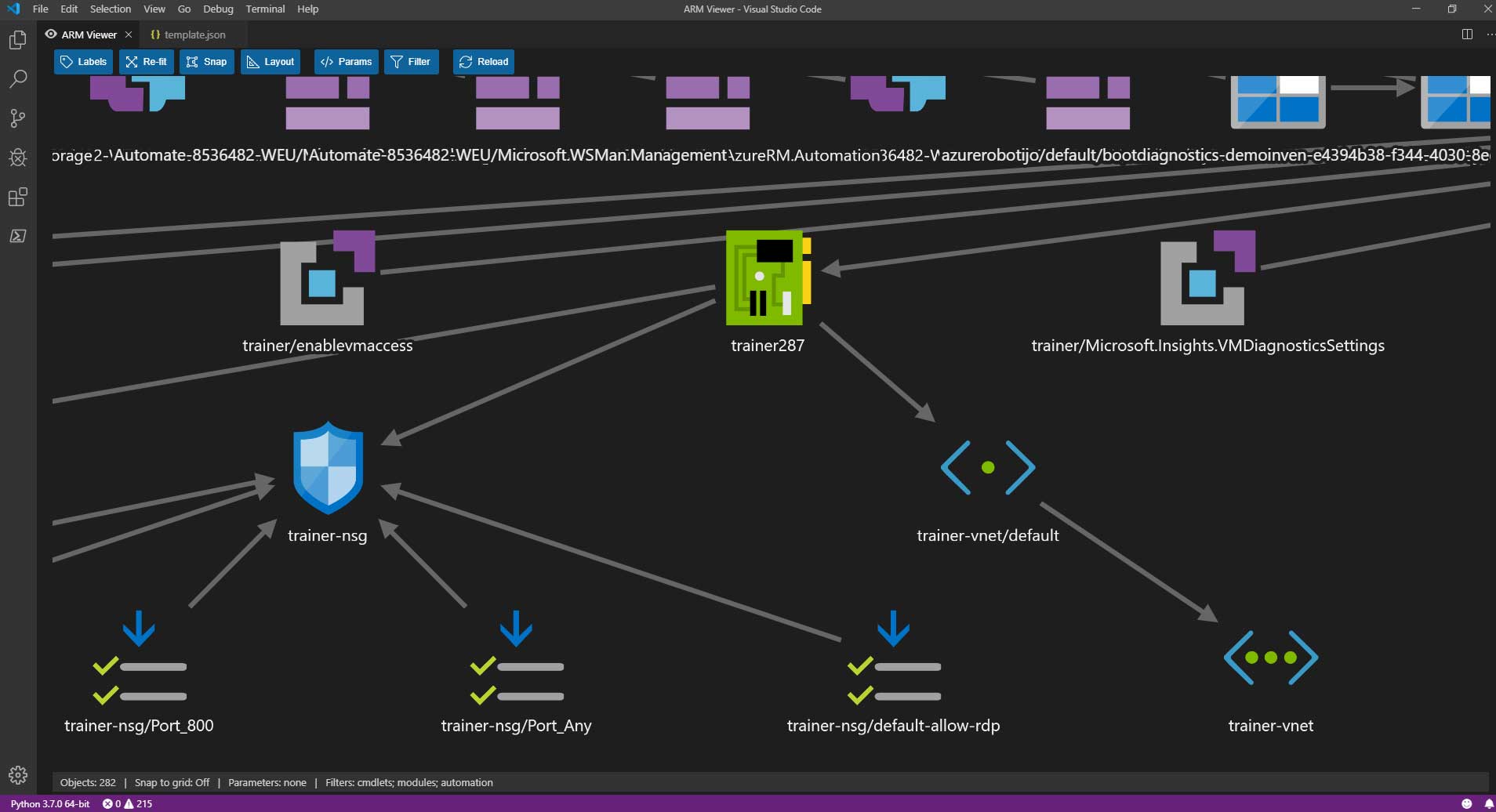
Me muestra todos los recursos que se describen en la plantilla ARM, y cómo están relacionados entre sí.

La primera duda que me vino a la cabeza es de si es capaz de tragar sistemas complejos o del MundoReal, y poderlos representar con un mínimo de utilidad. Y la respuesta corta es: «Si».
El principal inconveniente, para mí, es que se dibujan recursos como la policies, las solutions, las reglas de los NSG y muchas más cosas que tengo que filtrar para limpiar el complejo diagrama que me arroja, como se observa en la imagen cabecera del artículo; y el segundo es que mejor tener una buena máquina con bastante RAM, porque pesa el proceso de pintado.
Para ayudarme con el refinamiento del diagrama, tengo un menú superior que me re ordena u optimiza la visualización dentro de la ventana de VS Code, me permite construir mi propio «Layout«, puedo filtrar por términos, o puedo hacer una recarga.
Y aquí llega otra ventaja interesante. Puedo estar modificando la plantilla ARM, y el gráfico se actualiza en tiempo real. Así tengo otra herramienta para asegurarme que mi «espantoso json» plantilla está corréctamente escrita.
Por último, y no menos importante, por fin puedo crear gráficos para mis powerpoint o documentos para una defensa, oferta o propuesta de una forma sencilla y bastante «chula«. Que trabajar con Visio o PowerPoint y el set de iconos de Azure puede llegar a ser muy aburrido, con resultados más bien mediocres; siendo un exportador a ficheros JPG o Visio, lo que ya le estoy pidiendo al autor.
Espero que sea de utilidad.